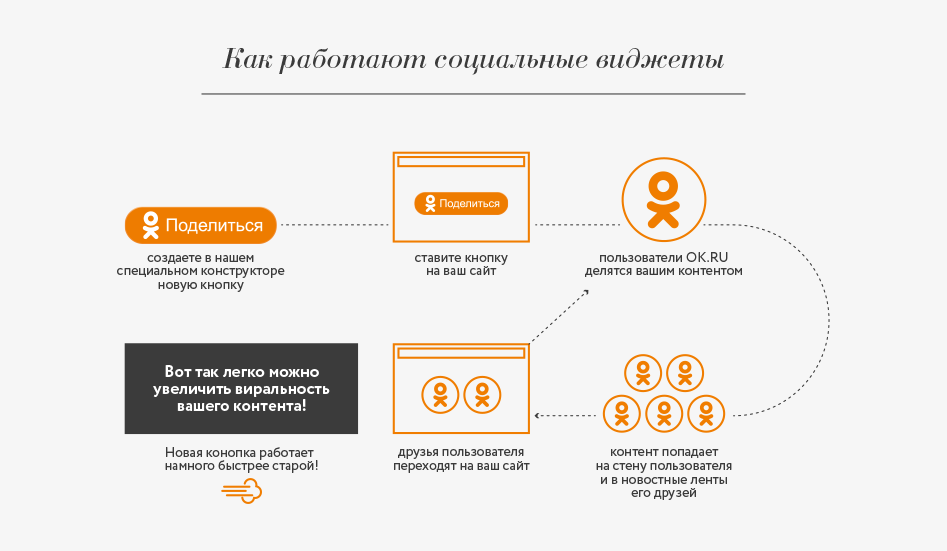
Кнопка «Класс» / «Поделиться»
Кнопка «Класс» позволит посетителям вашего сайта отмечать особо понравившиеся материалы и делиться ими с друзьями в Одноклассниках.
Она поможет вам понять, что больше нравится вашей аудитории, и заодно привлечёт новых посетителей на ваш сайт.

Если у вас установлена наша старая кнопка «Класс», советуем сменить её на новую, хотя бы потому, что работает она намного быстрее.
Конструктор кнопки «Класс»
Ссылка
Внешний вид
| Размер | |||
| Форма | |||
| Цвет фона | # | ||
| Цвет текста | # | ||
Дополнительные данные(?)
| Заголовок | |
| Описание | |
| URL картинки |
Результат
Код для вставки
Особенности работы граббера
При расшаривании какого-либо ресурса на Одноклассниках могут наблюдаться проблемы с обработкой медиа-контента.
Ограничения на расшариваемые картинки:
- минимальный размер:
- для веба: 128x128
- для мобильных: 50x50
- минимальное соотношение сторон: 0.5
Также для недоверенных доменов граббер не обрабатывает изображения и видео. Чтобы граббер начал обрабатывать такие ссылки, необходимо использовать один из протоколов разметки страницы:
- Протокол Open Graph.
Этот способ позволяет внутри тега <head></head> страницы указать теги og:title, og:description, og:image и og:video, которые подскажут грабберу, какой контент на странице требуется использовать. - Протокол OExchange.
Запросы отправляются с адресов:
- 217.20.144.0/20
- 185.16.148.0/22
- 185.16.244.0/22
- 5.61.16.0/21
Дополнительные возможности
- Можно использовать «Поделиться» без установки кнопки, для этого необходимо открыть ссылку вида
?url=URL_TO_SHARE
&title=TITLE
&imageUrl=IMAGE_URL
Только параметр url обязателен, остальные параметры опциональны.
- Возможность узнать количество “классов” к своей странице без установки кнопки:
?st.cmd=extLike
&tp=json
&ref=URL_TO_SHARE
Встраивание нескольких виджетов
При встраивании нескольких виджетов на одну страницу можно воспользоваться кодом:
!function (d, id, did, st) {
var js = d.createElement("script");
js.src = "https://connect.ok.ru/connect.js";
js.onload = js.onreadystatechange = function () {
if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") {
if (!this.executed) {
this.executed = true;
setTimeout(onOkConnectReady, 0);
}
}}
d.documentElement.appendChild(js);
}(document);
function onOkConnectReady() {
OK.CONNECT.insertGroupWidget("mineGroupWidgetDivId","50582132228315","{width:250,height:335}");
OK.CONNECT.insertShareWidget("mineShareWidgetDivId","https://apiok.ru","{width:125,height:25,st:'oval',sz:12,ck:1}");
}Как отследить событие класса
При классе страницы через виджет он шлёт на вашу страницу postMessage со следующим содержанием:
ok_shared$__okShare1
Событие на странице, встроившей виджет, можно отследить следующим javascript кодом:
function listenForShare() {
if (window.addEventListener) {
window.addEventListener('message', onShare, false);
} else {
window.attachEvent('onmessage', onShare);
}
}
function onShare(e) {
var args = e.data.split("$");
if (args[0] == "ok_shared") {
alert(args[1]);
}
}
listenForShare();
